The Possibility Bridge

A delightful metaphor from the world of game development.
You appear to be offline, some content may be unavailable.
Partner, Vice President
Tyler joined Cloud Four in 2013, becoming a partner and VP of Design four years later. Prior to that, he led multi-disciplinary teams at a Bay Area stealth startup and the agency arm of WE Communications, where his clients included technology giants, medical startups and music festivals.

Although his primary role is to set vision and provide creative direction, he’s not afraid to roll up his sleeves and knock out code to solve design problems. He’s as likely to be found littering a whiteboard with sketches as he is spelunking through CSS or JavaScript. He's especially fond of design systems, SVG animation and opportunities to bring personality into interface design.
Tyler’s enthusiasm for art and design show through in his side projects. In 2010 he co-founded Backabit, a two-person indie game studio. Their first game reached number eight in the US App Store paid charts after it was featured by Apple, who called it “a simple and stylish physics puzzler you won’t want to put down.” He’s also the creator of Colorpeek, a web app for simply sharing and previewing colors. In 2018, he successfully completed a challenge to share a new drawing every day for an entire year.
Tyler has presented at numerous conferences, including Smashing Conference, CascadiaFest, Techweek Chicago and the inaugural CyborgCamp. He was once an adjunct professor at the local Art Institute, teaching upper-level courses in Internet Typography and Web Standards. His work has been featured or acknowledged in several publications, including Brad Frost’s Atomic Design and HOW Magazine.


A delightful metaphor from the world of game development.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

I had a lot of fun chatting with Jessie Coan and Varun Bihani about Cloud Four’s unique approach.

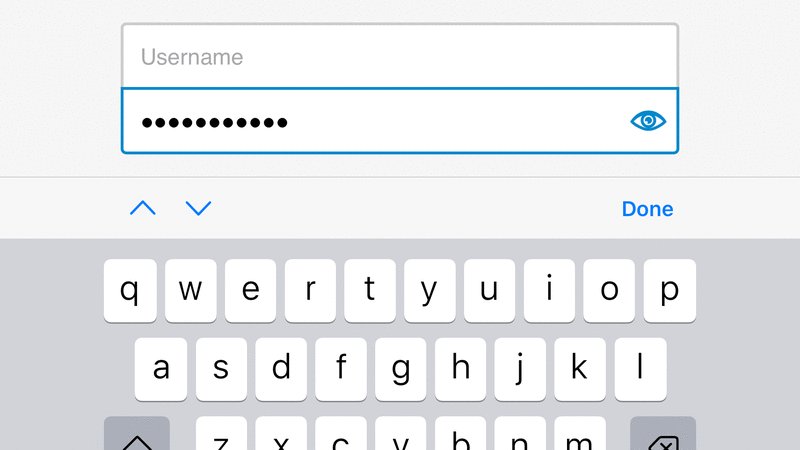
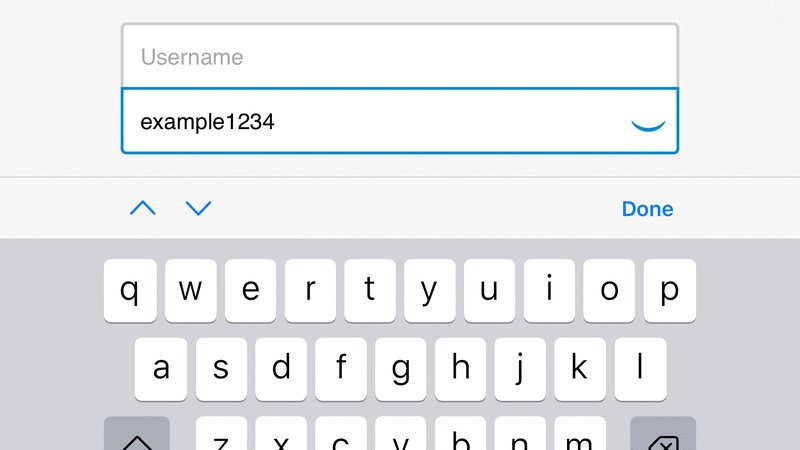
A look back at one of my first (and most popular) open source projects.

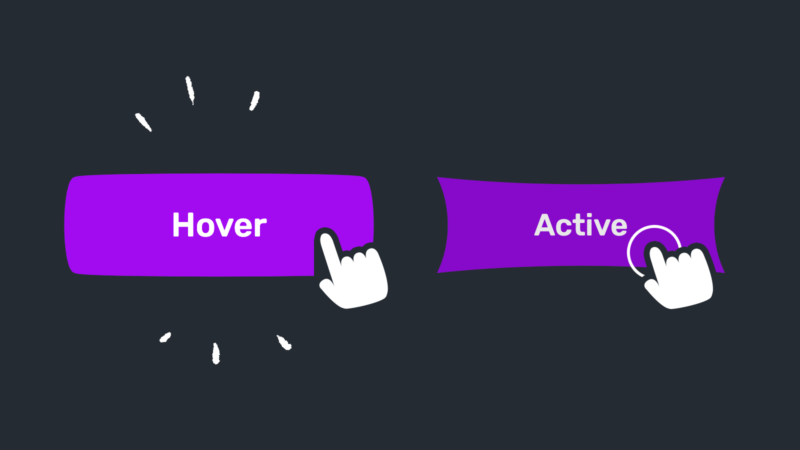
While I wasn’t looking, an elastic hover/active effect I shared on CodePen was viewed more than 11,000 times. Here’s how it works!

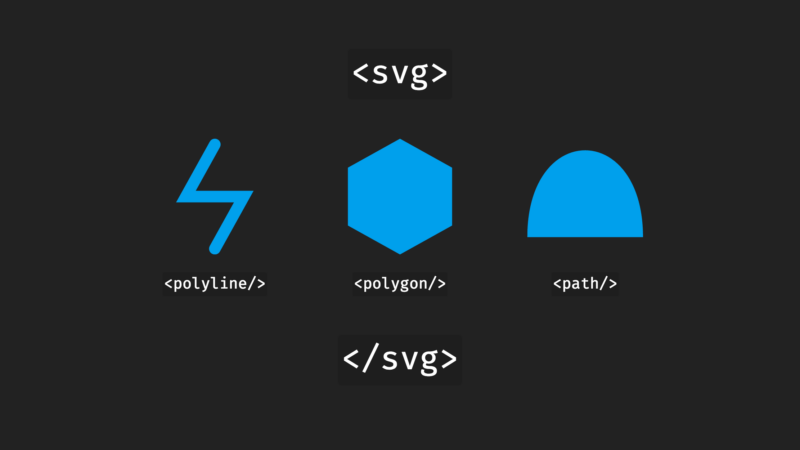
Can our GIF-like embeds support playback controls, alternative text, and reduced motion?

The block editor is super powerful, but how do we bring in dozens or hundreds of external HTML and CSS patterns?

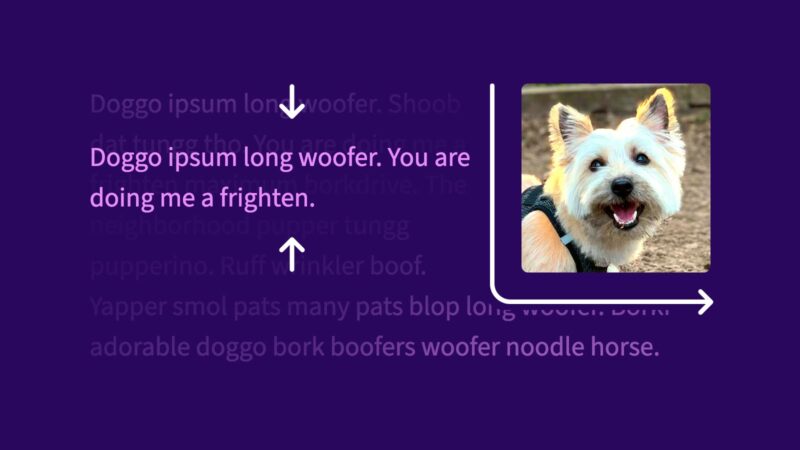
Is it possible to center-align text content vertically when it’s shorter than a floating image?

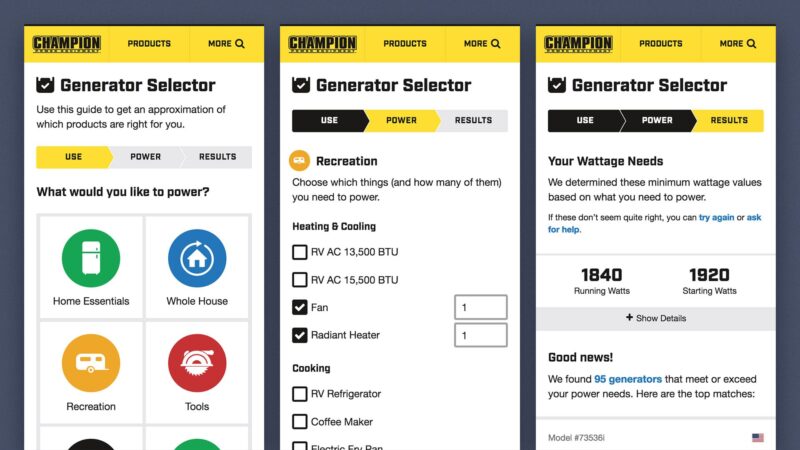
If you shop online, you’re probably familiar with product listings. These long scrolls of available stock are as commonplace in ecommerce as shelves are in brick-and-mortar stores. Because long lists get overwhelming quickly, we…

Animated GIFs remain popular in spite of their beefy file sizes. But what are we supposed to use instead?

Presented at Smashing Conference, Open Source Bridge, CascadiaFest + 1 more

Presented at Refresh Portland, WebVisions